CG Insights
Explore the latest trends and insights in technology and culture.
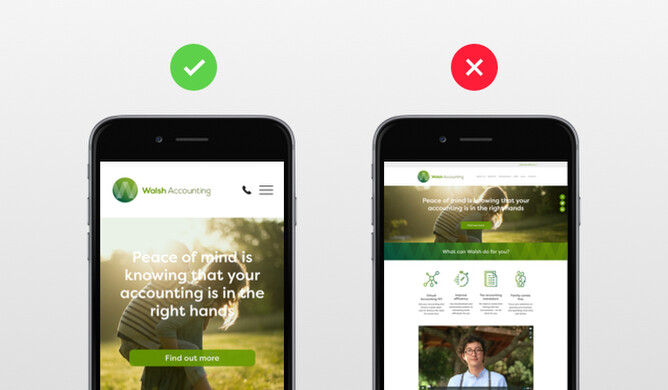
The Secret Life of Mobile-Friendly Designs
Uncover the hidden magic of mobile-friendly designs and why they’re essential for boosting user experience and engagement!
What Makes a Design Truly Mobile-Friendly?
A truly mobile-friendly design goes beyond just resizing elements for smaller screens; it encompasses a holistic approach to user experience. One key aspect is the use of responsive layouts that seamlessly adapt to various screen sizes and orientations. This means implementing fluid grids, flexible images, and CSS media queries to ensure that content is displayed optimally, regardless of the device. Additionally, touch-friendly interfaces, including larger buttons and links, make navigation easier for users on smartphones and tablets. Here are some critical features of a mobile-friendly design:
- Responsive layouts
- Touch-friendly elements
- Fast loading times
Moreover, ensuring an excellent mobile experience also involves prioritizing content and streamlining the user journey. Mobile users often seek quick information, so content should be easy to scan and comprehend. Utilizing clear headings, bullet points, and short paragraphs greatly enhances readability on smaller screens. Furthermore, optimizing images and media for mobile use, as well as minimizing the need for excessive scrolling, are essential strategies to maintain user engagement. Ultimately, a mobile-friendly design is characterized by its ability to provide seamless access to information while offering a visually appealing and intuitive interface.

The Impact of Mobile-Friendly Designs on User Experience
In today's digital era, the significance of mobile-friendly designs cannot be overstated. As more users access websites via smartphones and tablets, a responsive design ensures that content is easily navigable and visually appealing on smaller screens. A well-optimized mobile experience not only enhances user satisfaction but also decreases bounce rates, as visitors are less likely to leave if they can smoothly navigate a site. Furthermore, search engines like Google prioritize mobile-friendly websites in their rankings, making it essential for online businesses and blogs to adopt this design approach to improve visibility.
Additionally, mobile-friendly designs facilitate faster loading times, which is another crucial aspect of user experience. Studies indicate that users are more likely to abandon a site if it takes longer than three seconds to load. By optimizing images, minimizing redirects, and leveraging browser caching, businesses can create a seamless experience for their mobile users. As a result, investing in a mobile-friendly design is not just about aesthetics; it directly impacts user engagement, conversions, and ultimately, the success of an online presence.
5 Essential Principles for Crafting Mobile-Friendly Websites
Creating a mobile-friendly website is paramount in today's digital landscape, where users frequently browse the internet on their handheld devices. To start with, responsive design is essential; this approach ensures that your website adapts seamlessly to different screen sizes, providing a user-friendly experience on smartphones and tablets. Additionally, prioritizing page load speed is crucial, as mobile users often have limited patience for slow-loading sites. According to studies, a delay of even a few seconds can lead to increased bounce rates and lost opportunities.
Another key principle is to simplify navigation. Mobile users should easily find what they’re looking for without excessive scrolling or clicking. Implementing a thumb-friendly design that allows easy access to your menus and features will significantly improve user experience. Lastly, optimizing your content for touch interaction is critical. This means using larger buttons and tap targets, ensuring that users can interact with your site effortlessly, which in turn helps maintain engagement and encourages conversions.